
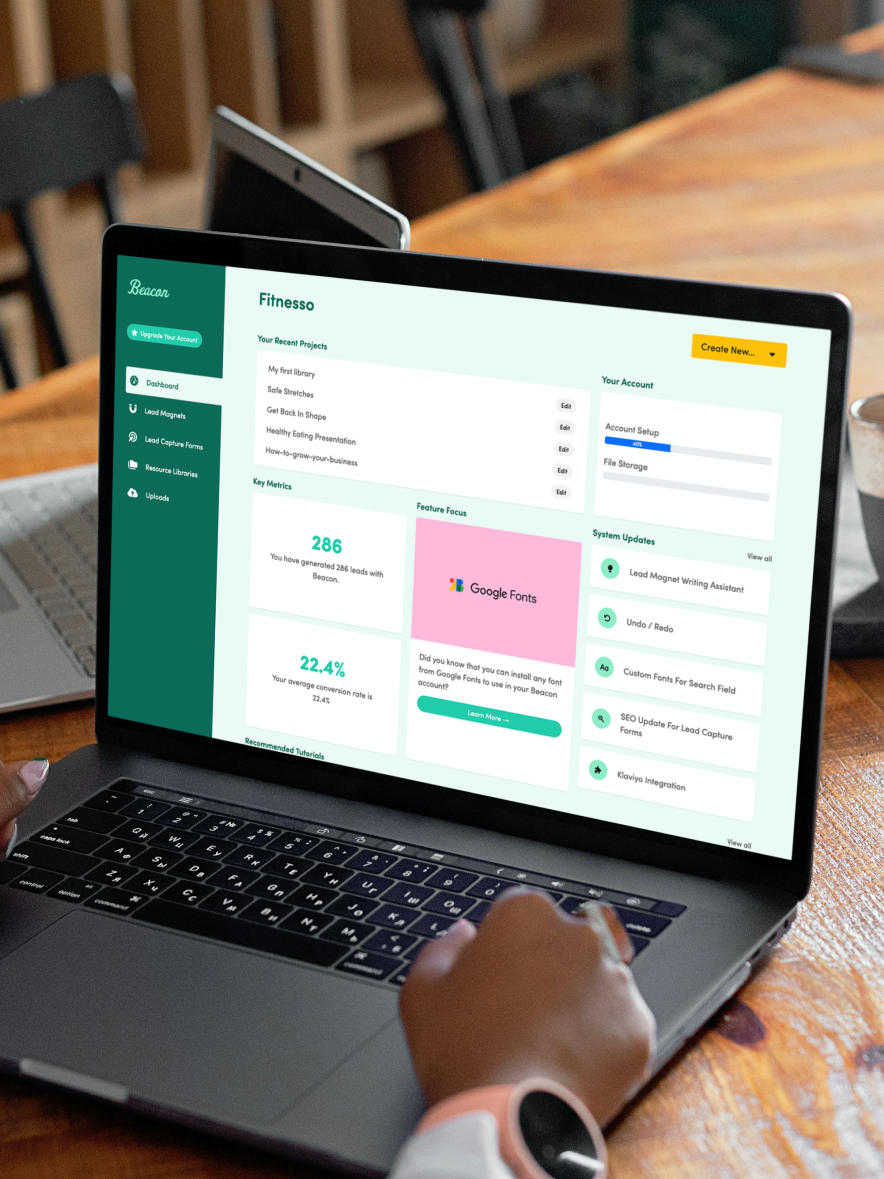
Dashboard Redesign
Learn how I redesigned an underperforming dashboard to reduce support enquiries by 20%.

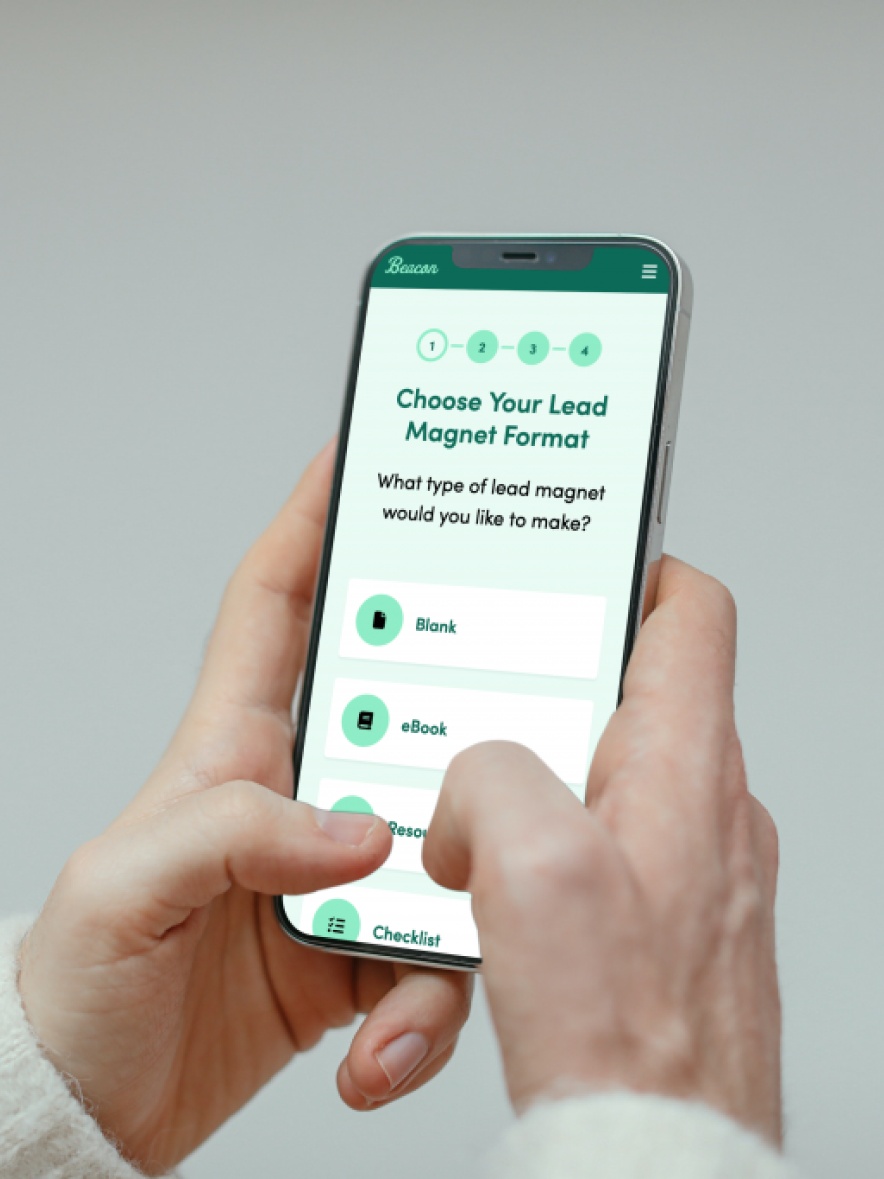
User Onboarding
Learn how I redesigned Beacon's onboarding process to help increase conversion rates by 30%.

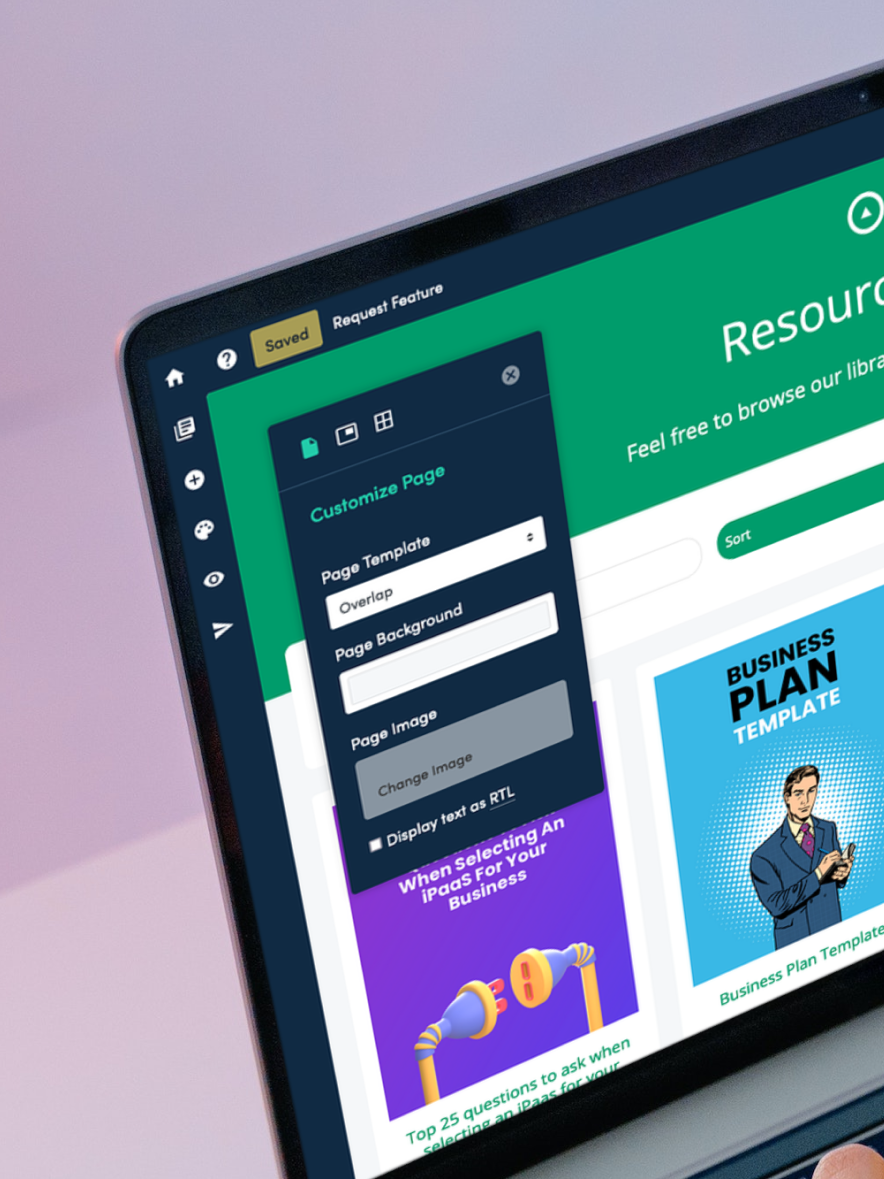
New Product Validation
Learn how I conducted thorough research to validate a new product opportunity.
Articles
View allDesigners Should Learn Marketing
Designers often ask if they should learn code but I think it would be just as beneficial to learn marketing.
Undercover User Research
When it comes to user research I try to find a balance between speed and quality of insights. This is how I do that as efficiently as possible.
Comfort Makes Cowards Of Us All
Sometimes comfort is the last thing you need.
